作成: 更新:
vscodeでzennつかってみた(vscode拡張機能の作成)
この記事は最終更新日から1年以上が経過しています。この記事は最終更新日から14か月以上が経過しています。
このエントリーは約8分で読めます。
やりたいこと
- zennはすばらしい()
- zenn流行りそう
- でも慣れたエディタを使いたい
- vscodeよくつかう
- zenn + vscodeまだなくね?
つくるもの
- 新しくページを作って
- 横ペインでプレビュー見ながら
- で、ボタンひとつで公開できて
- 公開した内容の一覧を見たりとか
- ** すべてVSCODEでやりたい!! **
とおもったらもうあった
- zennさんさすが。cliツールありました。(webapiの公開も今後期待)
- githubでリポジトリつくる
- 記事pushする
- で公開完了。メタデータ(タイトル・トピック・公開設定etc)もmdファイル内で全部管理。素晴らしい!!!
- でも間口は広いほうがいいよね?
- git使えない・cli怖い人もいるよね?
- 私は心優しい、よわよわエンジニアなので、つくります。
vscodeでguiでなるべくクリックで
どう実現するの?
- vscodeのプラギンをインスコすれば、zenn.devと遜色ない動作ができるように!
- zenn-cliをラップして、なるべくvscodeのショートカットやクリックで操作できるようにしたい
じゃあzenn-cliまず使ってみましょう
- ということでインスコ&セットアップ
% npm -v
6.14.5
% npm init --yes
% npm install --save-dev zenn-cli
% npx zenn init
🎉Done!
早速コンテンツを作成しましょう
👇新しい記事を作成する
$ zenn new:article
👇新しい本を作成する
$ zenn new:book
👇表示をプレビューする
$ zenn preview
- え、もうおわったの。。。。
- ちなみに構成は。。。?
% tree | grep -v '| | |'
/home/punkrou404/workspace/zenn-helper
|--.gitignore
|--README.md
|--articles
| |--.keep
| |--2359c6d7e14d46d0b88e.md
|--books
| |--.keep
|--node_modules
| |--zenn-markdown-html
|--package-lock.json
|--package.json
- え、構成シンプル。。。。わかりやす。。。
articlesとbooksだけ。。。- ということで早速記事を新規作成
% npx zenn new:article
📄articles/2359c6d7e14d46d0b88e.md created.
- え、
articlesに.mdファイルできて、そこに書き込むだけでいいの。。。。 - ちなみにファイルのなかは。。。。
% cat articles/2359c6d7e14d46d0b88e.md
---
title: '初めてzenn-cliつかってみた'
emoji: '😺'
type: 'tech' # tech: 技術記事 / idea: アイデア
topics: ['helloworld','zenn-cli']
published: false
---
CLIつかえてびっくり。むげんのかのうせいをかんじる
- え、メタデータ全部テキスト上でいじれるの。。。すてき。。。。
- 本文はメタデータの
---以下から - 「CLIつかえてびっくり。むげんのかのうせいをかんじる」の部分ね
- ちなみにプレビューは。。。。
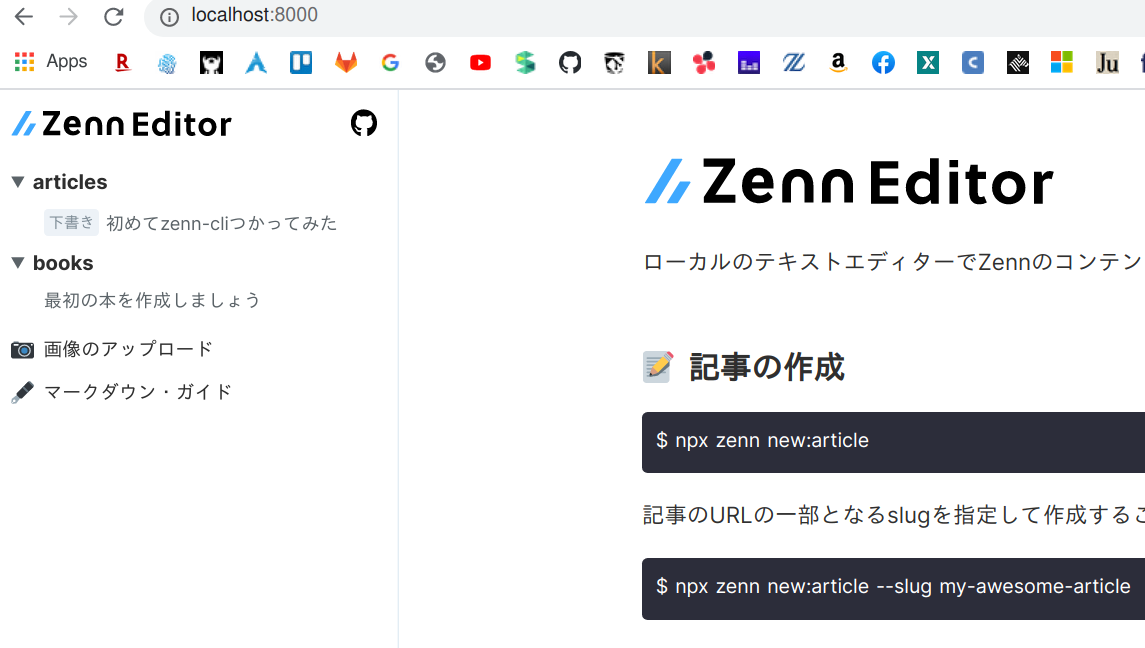
% npx zenn preview
👀Preview on http://localhost:8000
npm install -g yo generator-code
これと
これと

これと

これと

これ
% git init
% git add README.md
% git commit -m 'first commit'
% git branch -M master
% git remote add origin git@github.com:punkrou404/zenn-cli-tutorial.git
% git push -u origin master
これと

これと

これと

これ
VSCode
% npm install -g yo generator-code
% yo code
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Visual │
|--(o)--| │ Studio Code Extension │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? What type of extension do you want to create? New Extension (JavaScript)
? What's the name of your extension? zenn-vscode
? What's the identifier of your extension? zenn-vscode
# (略)
% code zenn-vscode
% code -v [master]
1.45.0
d69a79b73808559a91206d73d7717ff5f798f23c
x64
% code -v [master]
1.49.2
e5e9e69aed6e1984f7499b7af85b3d05f9a6883a
x64
'scripts': {
'vscode:prepublish': 'npm run compile',
'compile': 'tsc -p ./',
'lint': 'eslint src --ext ts',
'watch': 'tsc -watch -p ./',
'pretest': 'npm run compile && npm run lint',
'test': 'node ./out/test/runTest.js'
},
# (略)
'devDependencies': {
'@types/vscode': '^1.49.0',
'@types/glob': '^7.1.3',
'@types/mocha': '^8.0.0',
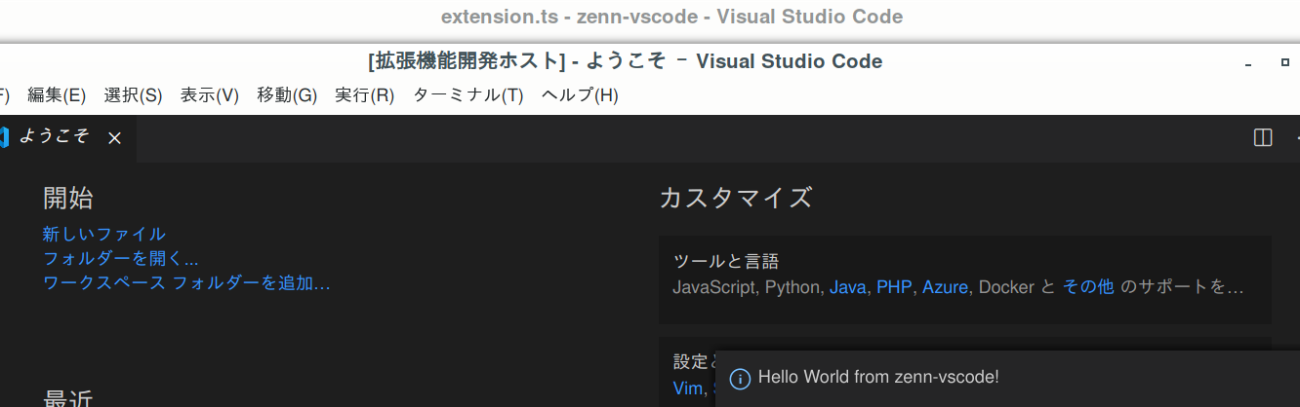
+ let publish = vscode.commands.registerCommand('zenn-vscode.publish', () => {
+ vscode.window.showInputBox({
+ prompt: '公開する前に一言: ',
+ validateInput: param => 'どっちにしろ公開しますが'
+ }).then((value) => {
+ if (value == undefined) return;
+ vscode.window.showInformationMessage( '「' + value + '」いいですね');
+ });
+ });
+
https://qiita.com/hakua-doublemoon/items/cfb638fe1ab43ca42cb8
% npx zenn preview [master]
👀Preview on http://localhost:8000
htmlの実態を知りたい
https://tkybpp.hatenablog.com/entry/2016/04/25/163246
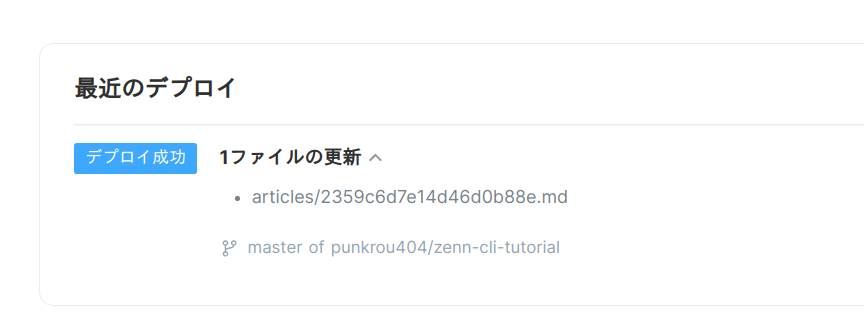
+ execSync(`cd ${zennRepo} && git add . && git commit -m '${pageId}-${new Date().getTime()}' && git push `).toString();
});
今後やりたいこと
- プレビュー、きれいに表示したい
- 画像のコピー、クリップボードからちょくせつはりつけたい
- メタ情報を見せないようにする(タグとかは別ウィンドウで表示したい)
- ファイル名はslugじゃなくタイトルで表示したい
- (エラーハンドリングとかしっかりしたい)
- vimプラグインも作りたい。。。